-
Κατηγορία: Content
-
Δημοσιεύτηκε στις Σάββατο, 09 Ιουνίου 2012 14:12
-
Γράφτηκε από τον/την Super User
-
Εμφανίσεις: 6271
Fixed positions:
These modules positions use fixed positions and are mostly built for custom modules and have fixed:
- audio_player - used for Audio Player module // fixed position, you can css position it where you want
- background - used for slideshows, fixed images, videos in the background etc.
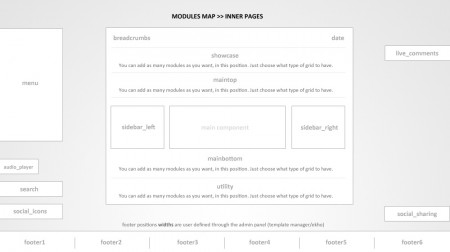
- breadcrumbs - used for Breadcrumbs module
- date - used for Date module
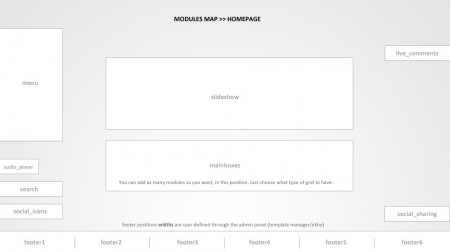
- live_comments - used for Facebook Comments & Latest Tweets Module. It's fixed and located at { right: 0; top: 100px; }
- menu - used for the Main menu.
- search - used for Search module // fixed position, located at { bottom: 130px; left: 0; }
- social_icons - used for social icons module // fixed position, located at {bottom: 85px; left:0; }
- social_sharing - used for HG Social Sharing module (like, tweet, gplus buttons) // fixed position, located at: {right: 0; bottom: 75px;}
Special positions:
These positions are also fixed, but inside them you can place anything you want.
- mainboxes - it's located right above the footer, you can place a carousel, images, or anything you want. It's especially built for a homepage or default page. This position only appears on Homepage where the component is disabled.
- slideshow - it's especially built to have fixed width slideshows (not in background). Mostly used for homepage.
- footer[1,2,3,4,5,6] - These modules have user defined width, you can align them on right/left.
Normal positions:
- maintop - up to 16 modules (each 40px wide)
- mainbottom - up to 16 modules (each 40px wide)
- utility - up to 16 modules (each 40px wide)
- showcase - up to 16 modules (each 40px wide)
- sidebar_left
- sidebar_right
Generic Joomla positions:
- debug - used for Joomla for displaying data when set on debug mode
Across the website (in module manager) you will see some module positions like contact_details, contact_form, newsletter_module, partners_module, qrcode. These modules are loaded inside the PopupIcon modules or loaded via {loadposition} syntax inside the articles. They just have a unique module position to be called inside an article or other module.
MODULES MAP » HOMEPAGE

MODULES MAP » INNER PAGES